Sketching out an architecture
 One of my jobs in life is to try to explain things, often quite technical things, in a way that it is easy for folks to understand – you don’t get the title Technology Evangelist for nothing!
One of my jobs in life is to try to explain things, often quite technical things, in a way that it is easy for folks to understand – you don’t get the title Technology Evangelist for nothing!
The architecture that underpins the new version of Talis Prism, which is just starting it’s beta roll-out, is very different from it’s predecessor. This difference has many benefits associated with it that become clear with an understanding of the architecture. In such an endeavour, I always believe that a picture is worth far more than several screen fulls of blog post, so over the last few weeks I have been working with my colleagues to try to come up with a good picture to represent the new Prism architecture – a process I thought I would share with you as we move towards finalising what we are doing.
There are two parts to the Prism architecture: the search & discovery functionality; and the Local Data Service (LDS) module which interfaces with the local library system for live actions like reservations & renewals. For this first picture, to keep things even simpler, I am concentrating on the search & discovery functionality alone. I will return to the LDS at a later date.
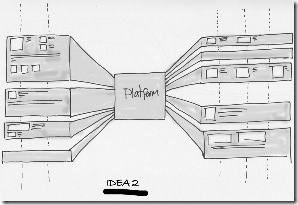
Here is one of the first pictures we came up with:

Click on the picture for a larger view
It shows the Talis Platform at the centre of things with applications such as Prism around it, but doesn’t really clarify things much – so we tried another tack…
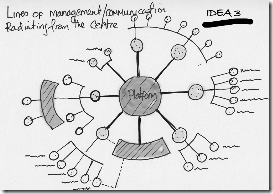
Again the Platform at the centre of things with API access radiating from it, supporting individual application business layers (the shaded-in segments) depending on those APIs. Of course this raises the issue of what an application is. In most contexts an application will consist of a user interface, coupled with some business logic, and some storage. Although you can identify these elements in this diagram it is still not doing it for us – so we tried again….
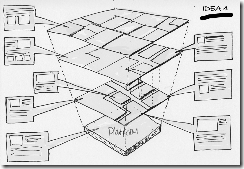
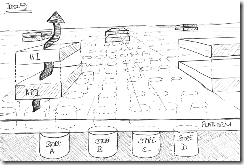
This was getting much nearer – the Platform being shown as the foundation, with layers building on top of each other (the call-outs would describe the services each layer would provide) to eventually support a user interface at the top. Missing from this vision are the concepts that the Platform supports many applications storing all sorts of data; the layers above then specialise access to the platform (knowing what to do with bibliographic data for instance). So taking these on board we tried this…
An interesting angle on the problem – lots of stores in the Platform – a clear UI->API->Platform stack, but a bit monolithic and constrained – how does it relate to other applications built on the Platform? Moving on…
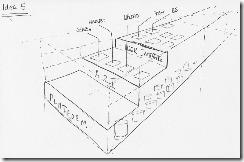
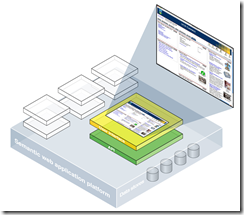
This one came even closer still – a generic Platform, containing lots of individual stores – the API layer above providing bibliographic specialisation – the user interface layer which is the view of Prism that folks get to interact with. – Still feels constrained, the Platform after all is a globally scalable service for building loads of applications, from Talis and others. Skipping a few intervening attempts, we have ended up with with with what I think is the best yet, which is worth developing further….
A [Platform] landscape of many stores – your bibliographic data could be in Store A, another library’s in Store B, Store C could be supporting a Talis Engage community information application, Store D could hold reading lists, and so on. The Platform, an API layer in it’s own right supporting all of these. Specialisation API layers (one understanding bibliographic data, another Community Information, etc.) sitting above the Platform using it’s services and in their turn supporting user interface layers which deliver the actual application to the users.
There are aspects of the architecture that are still not obvious. For instance it is not clear that another application (a student portal, or a personalised desktop gadget, etc.) could directly access the API layer and present the data it provides totally independently from the User Interface supplied with the Prism application.
Much more to do, but we are getting there. Hopefully gaining an insight in to our thought processes will help you with your understanding of what is basically a simple architecture, but with lots of power and flexibility.
I would be really interested in your comments on how this process has evolved and if these drawings help in conceptualising what is behind the latest version of Prism and it’s sister products that are being built using the Talis Platform.







Recent Comments