Prism 3 Performance Update – June 2010
An ongoing development theme, running in tandem with our other efforts, is a continual focus on improving performance in Prism 3. To validate this work, we have monitoring set up for several tenancies.
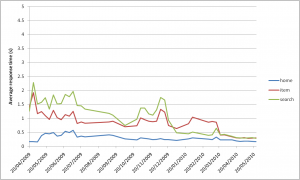
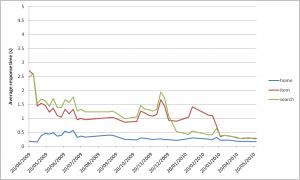
I’ve extracted logs from two tenancies and put together charts showing the marked improvement in response times over the last 12 months. The three lines on the chart show the average response time in seconds for the catalogue landing page (home), a search against the catalogue (search) and displaying an item/work (item):
It’s great to see that all three are loading in under half a second, making the experience for your end users much snappier. This isn’t to say that our work in this area is done – there are more tweaks we are planning to put in place in Prism 3, and the underlying platform it runs upon. Thanks to the “Software as a Service” model used for Prism 3, we can roll out these improvements as soon as they are ready.
The application is just part of the picture though; if you’ve created your own theming/styling for Prism 3, ensuring this is suitably optimised will also improve the performance for your end users. Much of the perceived slowness in a website is actually waiting for items to render once they’ve been downloaded, and you can do a lot to improve this. Properly optimising a design is a lengthy topic, which is covered in far more detail elsewhere (e.g. the Yahoo Performance Rules), but here are some quick tips:
- Make sure you optimise images and choose the right formats. Use a program like Adobe Fireworks to compress images; if you have a photo on your catalogue home, you can usually compress it by about 85% with no loss of detail. For logos, avoid JPEGs, use PNG and set it to the exact colour-palette to keep the filesize down
- If you use a series of backgrounds or icons, consider using CSS Sprites to combine them into one image file. This will reduce the overall number of requests for a page and speed up its delivery
- Put Javascript as close to the bottom of the page as possible (in Prism 3 this means the end of your footer fragment). Since Javascript is interpreted by the browser as soon as it loads, large scripts in the head of a document can cause a delay before a page renders properly
- Combine scripts into one file; as with images, loading lots of small pieces has more overhead than one larger file
- Minify CSS and Javascript, tools like the YUI Compressor can cut the filesize and hence the time taken to download these elements
- Make sure you remove styles only used in development, or which use hooks deprecated from the Prism 3 interface (such as the old availability layout)
If you’d like to discuss this, or any other issue, please either leave a comment here, or email Phil.John@talis.com.




June 8th, 2010 at 9:55 am
Can you tell me which tenancies you have been monitoring, and roughly what size their catalogues are?
The reason I ask is that our tenancy has never achieved performance in the same order of magnitude as the ones you are monitoring. When we first had it a year ago, we were getting 50s second searches (as compared to 2.5s), and only recently with all the work and updates have the search times finally dipped below 10s on average.
How can there be such disparity in performance between tenancies when they are all on the same platform?
June 8th, 2010 at 1:59 pm
Hi Ben,
I’ll have a look at your logs and email you my findings.
Kind regards,
Phil.