Prism Release Preview, 8th December 2014
We’re pleased to announce that the next release of Prism is now available for preview.
This release includes:
- Reservation charge warning and confirmation
- Schema.org microdata in Prism pages
- Gender field change in the Prism Pro Joining form
Reservation charge warning and confirmation
The Reserve button on the item detail page now shows the charge for placing a reservation, where applicable. This is derived from the same rules as when the ![]() reservation is actually placed. When you’re not signed in the charge is displayed only if the library applies the same charge in all circumstances. If you click the button and sign in then the page is re-displayed as now, but with the charge displayed on the button as appropriate.
reservation is actually placed. When you’re not signed in the charge is displayed only if the library applies the same charge in all circumstances. If you click the button and sign in then the page is re-displayed as now, but with the charge displayed on the button as appropriate.

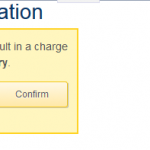
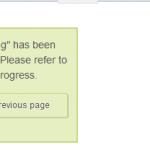
When signed in, clicking the button when there is a charge takes you to a new page where you are reminded of the charge and your chosen collection site and invited to either confirm or cancel. ‘Cancel’ takes you back to the item detail page without placing the reservation. ‘Confirm’ places the reservation and gives you a confirmed page with details of your reservation and a button to return to the item page. When there is no charge, clicking the Reserve button places the reservation directly and gives you the confirmed page.
The various labels on the Reserve button in the different conditions are new texts in Prism. Old bespoke texts will no longer display, such as ‘Reserve this item (charges may apply)’. Bespoke variants of the new texts can be added as required: please open a Support case, as for any other Prism text change.
Schema.org microdata in Prism pages
Pages in Prism now include schema.org microdata embedded in the html. This has no direct effect on the use and appearance of Prism, but it integrates your content more meaningfully into the wider web for the benefit of users and libraries.
Microdata provides a structure and vocabulary to describe types of information, making the contents of web pages more meaningful to computers. This could include information about books and other library resources, people, services, and so on. It is understood by the major search engines and allows them to provide more relevant results to users both in terms of ranking in response to queries and the information displayed. It is also used by web-based social media. The purpose for libraries is to increase the visibility of their resources and services on the web, and thus increase the use and perceived value of libraries.
Here are links to more information about structured data and schema.org.
Gender field change in the Prism Pro Joining form
The Gender field on the Prism Pro Joining form was not populating the LMS database. It has been removed. Instead, a Gender field can be added to the form as part of the implementation, using the library’s Analysis code data for gender if created and required by the library.
Making the most of your preview
Please check the preview version as early as possible to familiarise with the new reservation functionality and to ensure that your tenancy still behaves as expected in terms of both functionality, including extensions, and styling.
To preview this release, please precede your tenancy URL with ‘demo.’, like this: demo.capitadiscovery.co.uk/{your tenancy name}. If you have your own host name, you’ll need to use demo.capitadiscovery.co.uk instead.
We are aware of impacts on styling with this release, mainly concerning the Check Availability, Reserve and Save buttons in the Results and Item Detail pages. If you are an Assist Managed customer or if you commissioned your Prism theme from us then we will fix any styling issues arising from this release before it goes live, and contact you individually to let you know when it has been done. Otherwise, here are some guidelines to help you fix any such issues.
Please refer to the Prism Design Guidelines (PDF) for more extensive guidance on best practices.
To fix issues with the buttons it is advisable to defer to the base Prism styling as much as possible as we’ve ensured a set of defaults that should render well on all browsers, including mobile devices, and provide ample area to click.
Otherwise, removing fixed widths on buttons, as well as custom padding, and any fixed-width images will be a required first step – this ensures that button text can be changed and not break rendering. Most background images that we’ve seen used in Prism themes can be successfully implemented with pure CSS.
If you’ve hidden buttons on the search results page (e.g. to stop the “Save” button appearing) you’ll need to use the more specific CSS selector, which should fix 99% of issues:
#searchaction ul.itemActions li.listAction { display: none; }
Release to the live service
The release of Prism to the live service will be on Monday 5th January 2015.
If you need to resolve any styling issues we strongly recommend that you endeavour to do that before Christmas.
Comments and contact
If you have any comments, questions or suggestions please get in touch. You can comment here on the Prism blog, on the Prism forum and Prism Ideas or contact your Account Manager or the Prism team directly.


Recent Comments