 This post is an addendum to the existing Prism 3 Design Guidelines focusing on the new features that come as part of the mobile interface and its related release.
This post is an addendum to the existing Prism 3 Design Guidelines focusing on the new features that come as part of the mobile interface and its related release.
Enabling the Mobile Interface
Currently, because it requires checks with theme compatibility, mobile is turned on by sending a service request to the Help desk. We will
Turning the interface on by default has two effects: enabling the mobile interface and enabling html5.
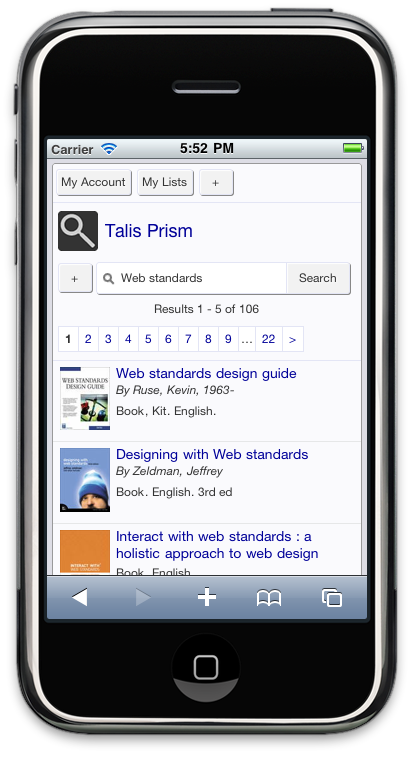
Mobile Interface
When enabled, the main effect of the mobile interface is that it will add extra CSS that overrides existing themes when in a mobile context. These changes are adaptive, which means that when you size a modern browser like Chrome or Firefox or IE9 to the targeted window size the mobile interface will come into effect.
Extra features are also enabled such as swipe-based paging and background loading of search results. However, these feature rely on modern HTML5 features that are only available in recent browsers and so may not be present if you view the page on an older desktop browser; Prism will still work as normal though.
Note: Because of the way the mobile interface overrides styles, the system will strip out !important declarations as these may prevent those overrides.
HTML5
The Prism mobile interface makes use of a number of features from the new version of HTML (the markup language of the web). Since we’re using these modern features, we’ll switch the DOCTYPE to indicate HTML5.
This has the additional bonus of forcing Internet Explorer 6 to use its standards rendering mode, which means it behaves more like modern browsers. This may mean you find themes designed assuming IE6 quirks mode may look odd. Fortunately the new release also has some additional features designed to help targeting older versions of Internet Explorer, see CSS Browser Targeting below, allowing much easier targeting of corrective measures.
Customising the Mobile Interface
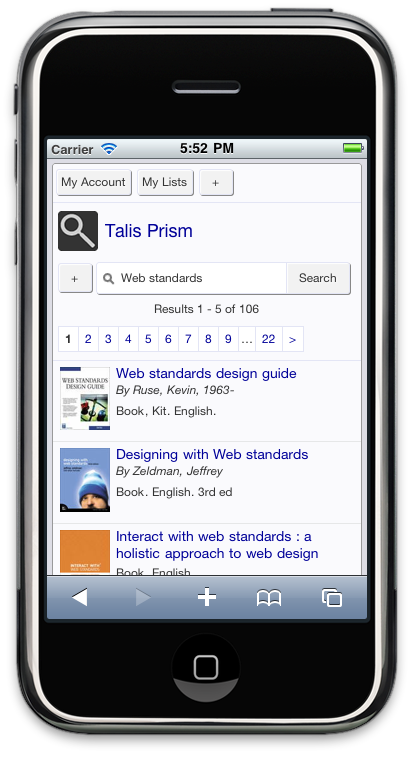
The mobile interface is a series of additional stylesheets and behaviours for small devices. It aims for a more “app-like” feel, which focuses on core tasks and their requisite elements of the interface, often hiding extra detail behind reveals to optimise for the small screen size.
Because mobile is a more fragmented space than desktop, where slight changes can have major impacts you might not see on one particular phone, the mobile interface has a more restricted set of configuration options. This makes the theme more reliable across devices and enables us to fix in one place rather than across multiple tenancies.
Configuration is achieved by creating a file called config.ini that you upload as part of your theme files via the admin console. It goes in the base of the theme so you can update it as a single file without re-uploading the entire theme. Rather than write CSS rules it allows you to specify parameters that we turn into CSS for you. This means you don’t have to worry about browser inconsistencies, since we handle that for you.
A config.ini looks like this (note lines may wrap and {tenancy} should be replaced with your tenancy):
;this is a comment...
[Mobile]
touch_icon = //prism.talis.com/{tenancy}/assets/-/images/start_icon.png
mobile_header_background = //prism.talis.com/{tenancy}/assets/-/assets/images/mobile_header.png
mobile_form_element_border = #E3E5F5
mobile_form_element_background = #fff
mobile_form_button_background = #fafafa
mobile_tag_background = #D2E3FF
mobile_tag_border = #80B2FF
mobile_tag_text_colour = #333
mobile_text_colour = #222
mobile_link_colour = #28489D
You can create this file in Notepad or any other text editor, simply make sure it is saved with the .ini extension. The initial set of configurable parameters is conservative and allows for form element styling, facet/tag styling and main text colouration. It also allows you to specify the background image for the application title and the touch icon used when creating a shortcut icon on iPhone/iPad.
The web addresses for these image should be full urls, with a protocol independent uri so they work under both secure and insecure connections. Note the lack of http: prefixing the web addresses used, for example:
//prism.talis.com/{tenancy}/assets/-/images/start_icon.png
The sizes for iOS start icons are 57×57 pixels. You can learn more about these on Apple’s Developer Site.
You may also want to specify a custom background for the application header. This sits at the top of all pages in the mobile interface behind the main application title. It should be 50px high, by a maximum of 470px wide. Note that the 470px is a maximum and that the image will be truncated on smaller screens. Also note that the icon shown by default is 40px by 40px, so if you want to substitute in your own this is the size to use.
Extra Links
Mobile hides header and footer fragment detail to save space and focus on the core functionality. There may be items, such as links to terms and conditions, that you are required to include a link to and wish to re-instate on mobile. Be cautious of what you choose to add, since it is far easier to overload the interface on a mobile device than on a desktop.
The best option for adding such extra links is to add this to the headerlinks.html fragment as a menu item, giving it the class of mobile. This will hide it on desktop devices, but place it in the openable menu on the top of the screen should access be needed:
For example:
<ul>
<li class="mobile"><a href="{url}mobilehelp.html">Mobile Help</a></li>
</ul>
Javascript Extensions
If you make use of any extensions to the Prism interface, image carousels or similar via either Juice or jQuery, you may wish to disable these when mobile is enabled as they may cause slowness due to extra network requests and more involved scripting.
You can set these to not run when mobile is enabled by checking the PRISM.mobile object property in Javascript. This is set to true when the main window is smaller than the 480px that triggers the mobile interface. You can then turn of features that aren’t suitable to run in a mobile context.
if(PRISM.mobile){
//code to run mobile essential extensions
}
else{
//code to run normally
}
You could also modify how Juice is included in the page to use this too, reducing your downloads on mobile devices even further. So for example, the following could be added to your javascript.html fragment:
<script type="text/javascript">
$(function(){
if(!PRISM.mobile){
$('body').append('<script type="text/javascript" src="http://prism.talis.com/{tenancy-name}/assets/-/juice.js"></script>');
}
})
</script>
This would only include the juice.js file if mobile is not enabled.
If you are using extensions, we recommend you move to using the version of jQuery bundled with Prism, to avoid downloading the same library multiple times.
Additional Features
The release with mobile also includes a number of additional features that improve the handling of CSS.
CSS browser targeting
The new release includes a more robust method of targeting older versions of Internet Explorer with CSS rules to account for browser quirks. By prefixing a CSS selector with a particular class you can target older versions of the browser with specific fixes. For example:
.item{
width:98%;
}
.ie6 .item{
width:100%;
}
would declare a normal width on newer browsers of 98%, but force IE6 to set the width to 100%. This method prevents the use of ugly and problematic “CSS hacks” that can cause unexpected behaviour.
CSS Merging
The new CSS handler features a number of improvements to the way CSS is served to the browser.
Firstly we merge the files together, reducing network requests. Where previously we linked to three files base.css, site.css and print.css, these files are now wrapped together as one, with the mobile interface included as well if enabled. This merged file has a url of assets/{etag}/merged.css , which means it looks like it’s in your theme so existing image references work.
When this file is served it is sent with far future expiring cache headers which means that the file will always be cached, reducing requests for large CSS files and speeding your catalogues display. If you change your site.css or config.ini, or we release a new version of Prism, the file’s web address changes automatically so the updated CSS will be downloaded.
Note: Because we now merge CSS, if your theme uses @import rules, which must appear at the top of the file to work. These will now need to be actually included in the site.css file. This is best practice as it allows us to reduce network requests and force caching.
Interface Labels
Mobile makes use of several interface labels that have previously been hidden (the main application title) or are new (mobile introductory text). These can be customised as with any interface label in Prism. The default for application title is “Talis Prism”, but you may prefer a shorted version of your institution name with “Library Catalogue” added. Please raise a service request with the required text and we will configure it for you.










Recent Comments