Talis Prism – Your new catalogue
The Talis Prism rollout programme has started in earnest with us working with initial customers to launch their new Library Catalogue. To find out how you can start to plan for your new catalogue you can register for a Talis Prism Day.
Hear what you see
In the ongoing series of Prism Days I have been demonstrating how the application has been designed to make it easy to extend it’s functionality. One of the example extensions I have been showing is a tool for the translation of the text displayed on any of the Prism screens in to speech to aid access for users with visual problems. With this extension Prism talks to you.
The extension is based upon a service from Textic Ltd, a UK based software company.
Check out the demonstration in one of the Broadminster demonstration Prism tenancies – click on the ‘Click to Show Text Reader’ icon in the page footer. There is a page in the Prism Developer Wiki that describes the simple steps taken to install it.
Planning, planning and more planning
As we are starting to see more customers prepare to launch their new, enhanced library catalogue we are helping our customers to plan for their implementation  via a series of events, being held at both the Talis offices and regionally. As Richard has mentioned, we held our first one for academic libraries last month, and we are preparing to welcome some of our public libraries next week. One of the key messages that our early customers have told us, is that the planning that goes into the look and feel of the new catalogue is vital, not only in terms of imagining (or re-imagining) how your your users will see your web presence, but aslo how they will use it.
via a series of events, being held at both the Talis offices and regionally. As Richard has mentioned, we held our first one for academic libraries last month, and we are preparing to welcome some of our public libraries next week. One of the key messages that our early customers have told us, is that the planning that goes into the look and feel of the new catalogue is vital, not only in terms of imagining (or re-imagining) how your your users will see your web presence, but aslo how they will use it.
At these days we talk about how to use both design and functionality in order to make your OPAC a ‘shop window’ and something that users will want to keep returning to time after time. Unless you start to plan for this well in advanced, the danger is that your institutions web presence won’t be able to ‘show off’ your functionality to the greatest impact. I’m interested to see if the public libraries have a different set of requirements to our academic customers, and how that will manifest itself. One thing that we have seen so far is that there is a diverse requirements as to either a very ‘corporate’ look and feel or something that is very ‘library’.
So, if you haven’t already arranged to come to one of these days, please do so, the details are here – and we look forward to hearing about your plans.
Tags:
Searching Prism from everywhere
The easiest way to extend the reach of your Prism is to encourage your users to search it from wherever they are. Embedding the Prism search box in any site is simply a matter of pasting some code into the site page. You can find all you need in a Developer Documentation topic in the Prism Forum.
Here are a few examples based upon the Broadminster demonstration tenancy – all you would have to do is change the address used in these examples to that of your tenancy and you will be up and running!
Here are a couple of examples:
 In your Blog
In your Blog
Just like this blog, most blog systems allow you to create widgets that contain html. So why not embed a search prompt for your library catalogue on to your library blog, just like we have done.
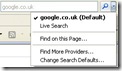
In your Browser
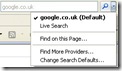
The Internet Explorer Web Browsers has a search box that enables you to directly search places such as Google and Wikipedia. It also enables you to add custom search targets – so why now add one for your local Prism catalogue.
Here are the steps:
- Go to your Prism tenancy home page and search for ‘TEST’ – without the quotes but yes in uppercase.
- Select the text in the browser address bar and copy it – it will look something like this:
http://prism.talis.com/broadminster/searchaction.php?searchTextBox=TEST&searchButton=Search - Select ‘Find More Providers…’ from the search menu at the top right of the browser

- Paste the address you copied in to the prompt on the right of the page, enter a name for the search in the prompt below, click the Install button and job done.

There are lots more places that you can embed a search prompt, such as your library, council, or university web site. As the code that is inserted is simple html, the way the prompt appears can be styled to suite the page it is inserted upon. Loads of possibilities – I would love to hear of your ideas and your experience.
Successful first Prism Day in Birmingham
 Today saw the first Prism day to look at the new Prism and to see and hear from those at Talis talk about the new architecture behind it, the design aspects of the new interface, and how it can be extended.
Today saw the first Prism day to look at the new Prism and to see and hear from those at Talis talk about the new architecture behind it, the design aspects of the new interface, and how it can be extended.
Thirteen representatives of customers joined us at the Talis Birmingham offices. As the first of these events it was very much a two way event, with Talis staff learning as much about how Prism is to be used and received, as customers understanding the things to be considered for a new Prism implementation.
Set in the context of the development of a whole new architecture and product fit to support and enable the needs of a discovery application with a ten year lifespan, the primary consideration is planning. The implementation of Prism is a project, probably extending over several months, which requires engagement from the start of the library, IT, web teams and designers, and from the Talis consultancy team.
Dave Robinson & Chris Waring from the Talis design team showed several stunning designs that have already been applied to some early adopter prism tenancies. They also showed the Broadminster demonstration tenancy interface, which sported an animated book jacket carousel. These they used to show how the designs where evolved and what some of the possibilities are.
 Towards the end of the day I had an opportunity to demonstrate some work I have being doing on how other services, such as Google Book Search and screen reader technology can be added to the Prism interface. Also on show for the first time was the Prism area of the Talis Developer Wiki, where the community of Prism users and developers will be able to share these experiences, code, and documentation for Prism extensions.
Towards the end of the day I had an opportunity to demonstrate some work I have being doing on how other services, such as Google Book Search and screen reader technology can be added to the Prism interface. Also on show for the first time was the Prism area of the Talis Developer Wiki, where the community of Prism users and developers will be able to share these experiences, code, and documentation for Prism extensions.
From feedback at the end of the day, it was clear that many had found it very useful. A great start and I encourage all who are contemplating moving to the new version of Prism to sign up for and attend one of the other scheduled days.
Design – Configure – Customise – Extend
Whilst discussing the way libraries will want to change, over the lifetime of the product, the way their particular Prism tenancy looks, feels and behaves, it became clear to me that there are several subtly different processes that could be involved that are often lumped together under the heading of customisation or configuration.
Although only subtly different on the surface these activities attract different skill sets and levels in their implementation.
This post is an attempt to clarify some of the language that will increasingly be used as Prism tenancies are rolled-out.
- Design – the process of establishing the look of your Prism Tenancy. Defining the fonts, colours, graphics, layouts, and links to give your Prism interface a stunning look that , dependant on your requirements, either fits in with, complements, or even contrasts with the other online styles of your organisation. This process will inevitably involve web design people from your organisation and/or ourselves.
- Configure – this is the process we are all used to. Switching on and off capabilities, deciding how many facets to display, which elements can be used to sort results, etc. The normal system manager style tasks that are required from time to time.
- Customise – the process of changing the way the core functionality of your Prism tenancy is delivered to those that use it. This would entail the use of APIs that underpin the product, heavily customising the html used in the display, or even modifying some of the underlying code. Obviously anyone involved in this will need significant skills in html, JavaScript, web based APIs and other similar technologies.
- Extend – Integrating links to external functionality to add the user experience. This could be for instance a window enabling users to buy books from Amazon, or links to videos recorded by authors, or enabling a text to speech service that talks the pages to your users, or links to the full contents of books held at Google – the list is endless. The way that you would implement these extensions would obviously differ but in general you would copy a few lines of html or JavaScript in to the tenancy’s configuration file for say the header or footer element of the pages. These examples could then be shared between the community of Prism customers, via forums or a development environment such as a wiki. All others, wishing to use the same extension, would need to be able to do is to paste the code in to their tenancy to test it. The skill set required here would probably be simple html and awareness of how to access the tenancy configuration files.
These are general descriptions of what could be involved, not all of which any customer would need to consider – especially in the early stages of moving to a Prism tenancy. Some may never progress beyond the design and configuration stages. Others may find over time that their efforts to extend Prism may become popular and well used by others in the Prism community that they share them with.
We are currently in the early stages of the implementation of Prism, so the ability to extend or customise a tenancy is something that is yet to be readily available. It may be some time before the ability to fully customise becomes an option. As part of the upcoming Prism Days we will be demonstrating the type of extensions that will be possible and discussing how this will evolve.
Hopefully the explanation of some of this terminology will help as Prism, its architecture and the way it is to develop is discussed in coming months.
I would be greatly interested to hear if these descriptions are indeed helpful.
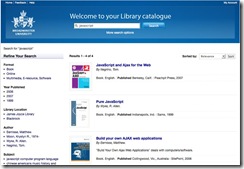
Prism design for Sheffield University
We’ve had great feedback on our Prism design for Sheffield. It’s work in progress and we expect changes as the team at Sheffield want to get to grips with using it. We’ve opted for a similar aesthetic to the current website so that the access is seamless when navigating from the library homepage. 


Click on the images for a larger view – tell us what you think.
Tags:
Sketching out an architecture
 One of my jobs in life is to try to explain things, often quite technical things, in a way that it is easy for folks to understand – you don’t get the title Technology Evangelist for nothing!
One of my jobs in life is to try to explain things, often quite technical things, in a way that it is easy for folks to understand – you don’t get the title Technology Evangelist for nothing!
The architecture that underpins the new version of Talis Prism, which is just starting it’s beta roll-out, is very different from it’s predecessor. This difference has many benefits associated with it that become clear with an understanding of the architecture. In such an endeavour, I always believe that a picture is worth far more than several screen fulls of blog post, so over the last few weeks I have been working with my colleagues to try to come up with a good picture to represent the new Prism architecture – a process I thought I would share with you as we move towards finalising what we are doing.
There are two parts to the Prism architecture: the search & discovery functionality; and the Local Data Service (LDS) module which interfaces with the local library system for live actions like reservations & renewals. For this first picture, to keep things even simpler, I am concentrating on the search & discovery functionality alone. I will return to the LDS at a later date.
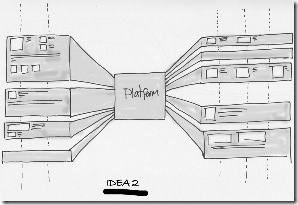
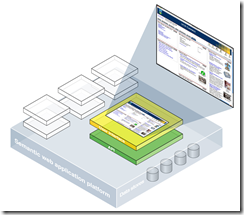
Here is one of the first pictures we came up with:

Click on the picture for a larger view
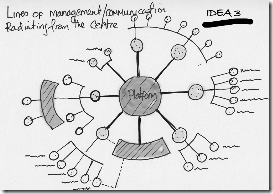
It shows the Talis Platform at the centre of things with applications such as Prism around it, but doesn’t really clarify things much – so we tried another tack…
Again the Platform at the centre of things with API access radiating from it, supporting individual application business layers (the shaded-in segments) depending on those APIs. Of course this raises the issue of what an application is. In most contexts an application will consist of a user interface, coupled with some business logic, and some storage. Although you can identify these elements in this diagram it is still not doing it for us – so we tried again….
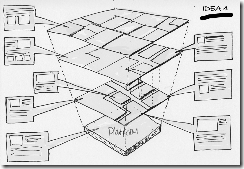
This was getting much nearer – the Platform being shown as the foundation, with layers building on top of each other (the call-outs would describe the services each layer would provide) to eventually support a user interface at the top. Missing from this vision are the concepts that the Platform supports many applications storing all sorts of data; the layers above then specialise access to the platform (knowing what to do with bibliographic data for instance). So taking these on board we tried this…
An interesting angle on the problem – lots of stores in the Platform – a clear UI->API->Platform stack, but a bit monolithic and constrained – how does it relate to other applications built on the Platform? Moving on…
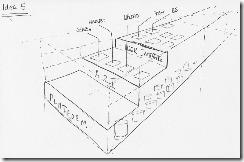
This one came even closer still – a generic Platform, containing lots of individual stores – the API layer above providing bibliographic specialisation – the user interface layer which is the view of Prism that folks get to interact with. – Still feels constrained, the Platform after all is a globally scalable service for building loads of applications, from Talis and others. Skipping a few intervening attempts, we have ended up with with with what I think is the best yet, which is worth developing further….
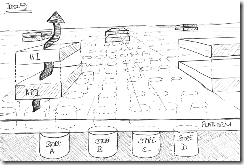
A [Platform] landscape of many stores – your bibliographic data could be in Store A, another library’s in Store B, Store C could be supporting a Talis Engage community information application, Store D could hold reading lists, and so on. The Platform, an API layer in it’s own right supporting all of these. Specialisation API layers (one understanding bibliographic data, another Community Information, etc.) sitting above the Platform using it’s services and in their turn supporting user interface layers which deliver the actual application to the users.
There are aspects of the architecture that are still not obvious. For instance it is not clear that another application (a student portal, or a personalised desktop gadget, etc.) could directly access the API layer and present the data it provides totally independently from the User Interface supplied with the Prism application.
Much more to do, but we are getting there. Hopefully gaining an insight in to our thought processes will help you with your understanding of what is basically a simple architecture, but with lots of power and flexibility.
I would be really interested in your comments on how this process has evolved and if these drawings help in conceptualising what is behind the latest version of Prism and it’s sister products that are being built using the Talis Platform.
Home page thoughts
For a number of months I’ve been working closely wih development partner libraries and with developers to exploit the technology we now have to provide libraries with the online presence they need to thrive and prosper.
 We’ve reached the stage where early adopters such as Southwark Libraries are beta testing the new Talis Prism alongside their existing catalogue. We’re getting some great feedback, not only from librarians but now also from library users.
We’ve reached the stage where early adopters such as Southwark Libraries are beta testing the new Talis Prism alongside their existing catalogue. We’re getting some great feedback, not only from librarians but now also from library users.
The new Talis Prism has been designed and built to be highly customisable and extensible. In addition to the branding, we’ve tried out some ideas for the catalogue home page such as Southwark’s book recommendations and comments, and the links in the footer to other parts of the library service.
This is just a start. We’re continuing to work on more ideas for the content and styling, particularly on leading the user into the catalogue and enriching the experience with intersting and unexpected material.
That’s looking at it in terms of the public library experience, but we are also working with academic libraries to explore possibilities and preferences – more on that in later posts.
One of the issues for me at the moment is the relationship between the catalogue home page and the library home page. The library home page is the entrance to the online library and it should be possible to immediately search the library content, meaning the catalogue. The Talis Prism search box can be embedded there (or aywhere else), but what about all the recommendations, new material, most popular, and so on, to enrich the user experience right at the start?
There are some good examples, mostly in North America, where this is managed in one home page, such as the recent Bibliocommons at Oakville Public Library. In the UK, the fact that public libraries are part of the larger local authority with its wider corporate web concerns, is an interesting issue.
I’m keen to hear more views on these home page issues. Let me know what you think.










Recent Comments